
博客首页焦点图换成手风琴效果已经很长一段时间了,应WEB前端开发的网友及群友的要求,今天小剧来写写我的手风琴效果的实现方法。
其实小剧在写手风琴效果的时候并没有参考其他人的代码书写方式,前一段时间认真研究了别人的实现方式才发现自己的不足。但如此迥异写法竟然实现了同一种效果确实让我很是惊奇。
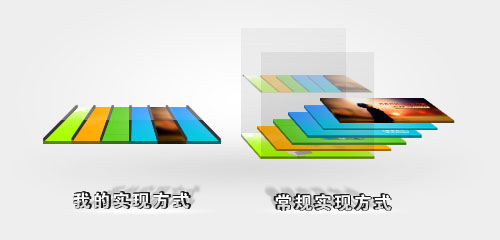
一句话说说我的手风琴效果与别人的区别吧:我的是并列的元素分别显示不同的风景,而别人的是通过相互重叠遮盖显示。可能说的不是很清楚,上面是示意图:
相信看了图解应该思路会清晰很多,说白了就是css给对象设置一个是改变宽度,一个是absolute之后的left。
下面的代码是小剧实现手风琴效果的全部思路,CSS部分主要的亮点是对LI设置overflow:hidden,来隐藏宽度之外的图像。JS因为是借助于Jquery框架实现,亮点就只在于对时间的延迟处理。
HTML代码
html布局是动画的基石,这里小剧采用了非常简洁的ul布局,每个li是显示图像的框框,通过改变li的宽度来部分或完整地显示图像
<ul id="lay_accordion">
<li>
<a href="http://bh-lay.com/lab" target="blank"><span>小剧实验室</span>
<img src="http://bh-lay.com/demo/images/3a.jpg" alt="小剧实验室"/></a>
</li>
<li>
<a href="http://bh-lay.com/writing" target="blank"><span>自言自语</span>
<img src="http://bh-lay.com/demo/images/1a.jpg" alt="自言自语"/></a>
</li>
<li>
<a href="http://bh-lay.com/works" target="blank"><span>小剧作品</span>
<img src="http://bh-lay.com/demo/images/4a.jpg" alt="小剧作品"/></a>
</li>
<li>
<a href="http://bh-lay.com/share" target="blank"><span>我的分享</span>
<img src="http://bh-lay.com/demo/images/5a.jpg" alt="我的分享"/></a>
</li>
<li>
<a href="http://bh-lay.com/topic/intiate.html" target="blank"><span>创业团</span>
<img src="http://bh-lay.com/demo/images/7a.jpg" alt="创业团"/></a>
</li>
</ul>
CSS代码
#lay_accordion{width:650px;height:240px;}
#lay_accordion li{width:128px;height:240px;float:left;overflow:hidden;position:relative;}
#lay_accordion span,#lay_accordion b{height:240px;position:absolute;top:0px;left:0;}
#lay_accordion span{width:20px;color:#fff;font-size:20px;padding:30px 12px;}
#lay_accordion b{width:45px;background:#000;opacity:0.3;filter:alpha(opacity=30);}
JS部分
为了简化js的书写过程,小剧事先计算好li的最大宽度,然后根据总宽度和li的个数计算出li的最小宽度,默认时每个li宽度一致,当鼠标经过某个li的时候,当前的li显示为最大宽度,其余的li缩小到最小宽度,鼠标移出恢复默认。当然,这中间有个延迟判断,从而保证动画的稳定。
function accordion(){
var pic = $('#lay_accordion li');
var i=0;//li的索引值
var timer;
maxWidth=500;
minWidth=(pic.parent().parent().width()-maxWidth)/4;
for(i;i<5;i++){
pic.eq(i).prepend('<b></b>');
}
pic.mouseenter(function(){
clearTimeout(timer);
i=pic.index(this);
timer = setTimeout(function(){
pic.not(pic.eq(i)).animate({width:minWidth},'100');
pic.eq(i).animate({width:maxWidth},'100');
},200);
}).parent().mouseleave(function(){
timer = setTimeout(function(){
pic.animate({width:pic.parent().parent().width()/5},'slow');
},500);
});
}