本文是由某次部门内部分享整理而来,算是阶段性的个人总结。希望对你有所帮助。
提到手势一般都会想到见面打招呼,交警指挥交通。还有平日里电脑、手机、PAD 上随处可见的手势。那先来看几个例子。
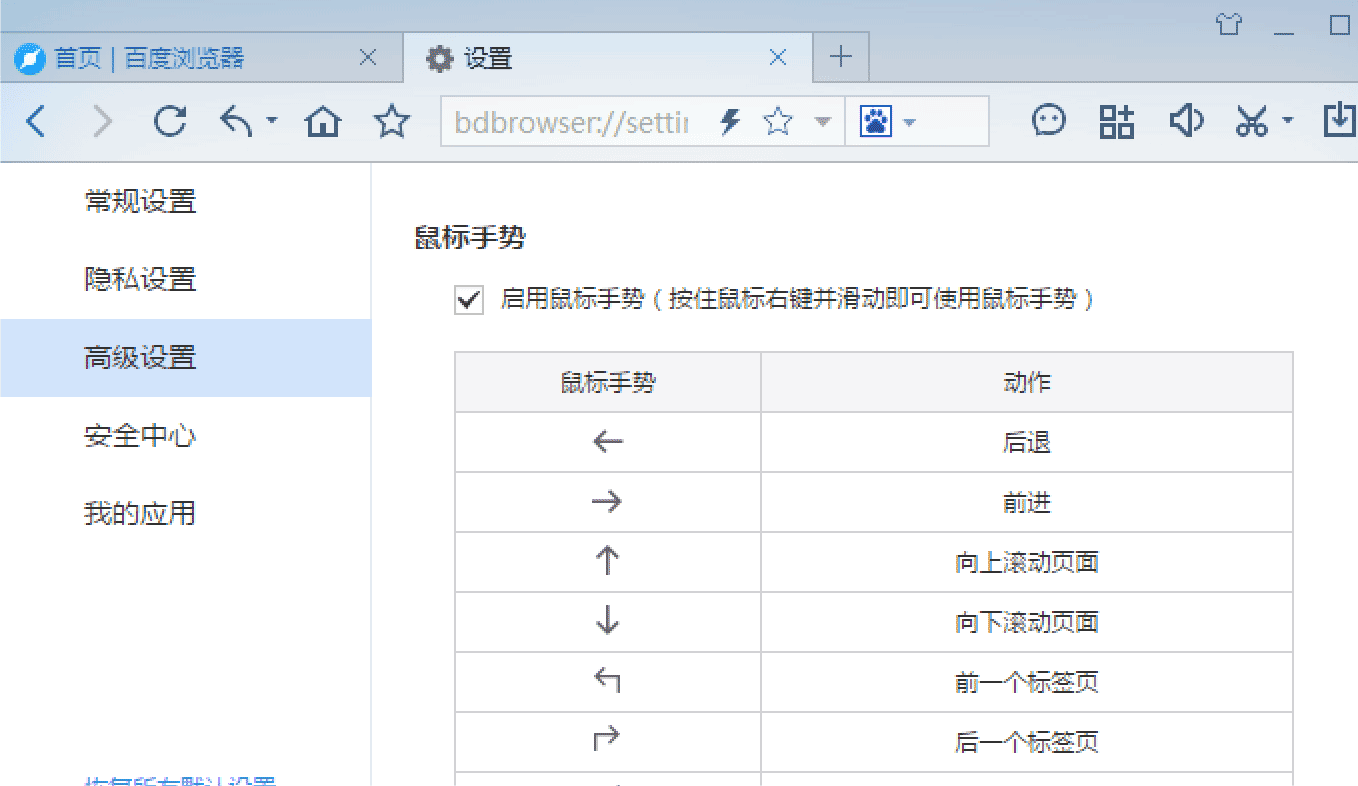
浏览器自定义鼠标手势。

Mac 触摸盘手势

手机滑动解锁

科幻电影中的虚拟操作(原谅我的脑洞)

不管手势有多少种呈现方式,其实最终都是在帮助用户完成人机交互的其中一个环节。简单来说手势是一种输入方式、可以起到简化界面元素、增加交互趣味性的作用。当然在人和人交流时也有人人交互的作用,虽然不知道有没有这个词。
你要说的手势用在哪儿?
PC 常见的输入设备有:鼠标、键盘、摄像头、话筒这么几种。移动端引入了更为丰富有用的陀螺仪和触摸屏幕。
今天小剧打算分享的就是大家每天都要用到的触摸手势。手势在移动设备上是当之无愧的使用频次最高的交互了。同样先来看几个例子。
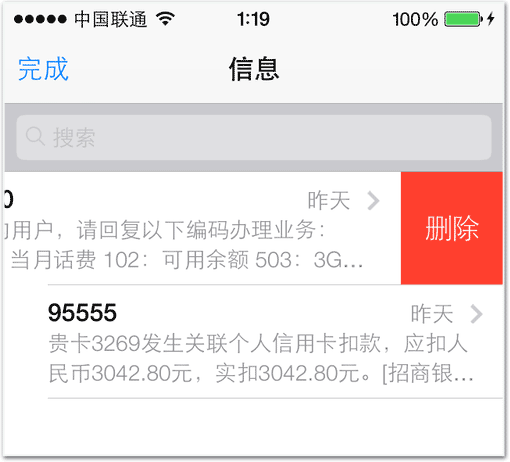
左滑删除

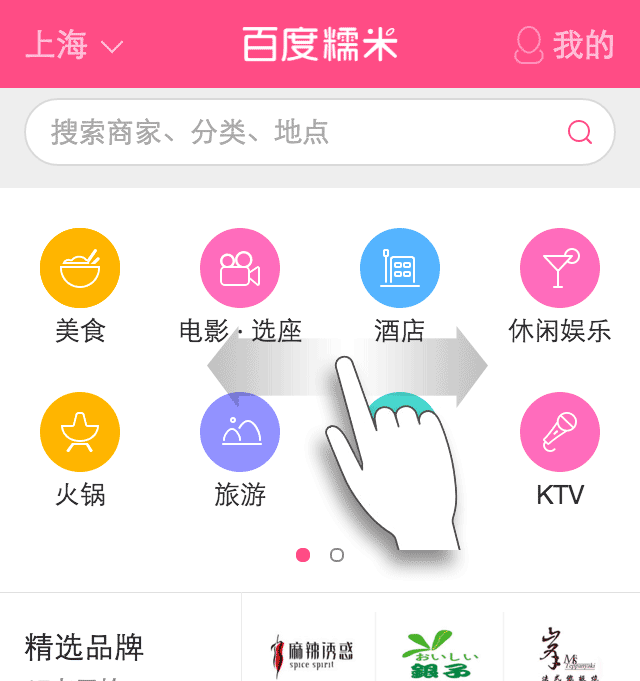
切换列表

QQ空间图像预览

分析个案例呗!
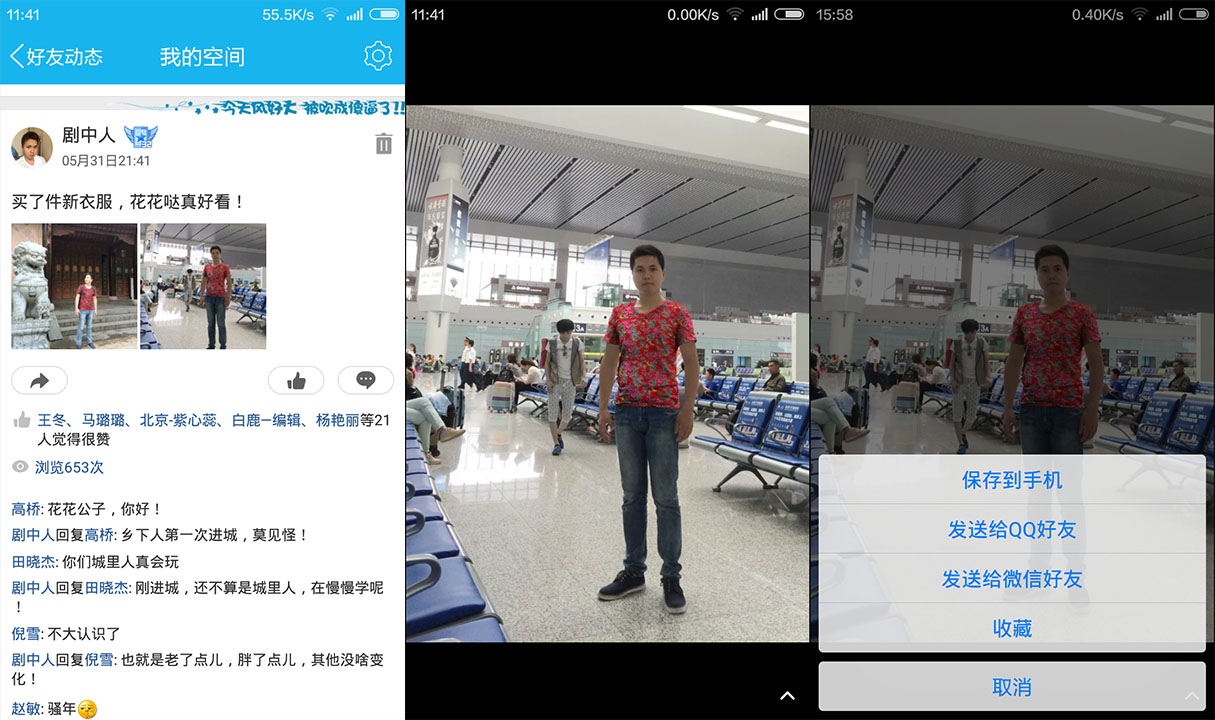
大多数移动端的图像预览交互都大同小异。这里就拿上面较为复杂的 QQ空间图片预览的例子来做下分析。

1、左侧界面是一个普通的好友动态列表,做为图像预览的组件的触发地。
- 轻击图片:弹出对应图片的预览层。
2、中间是预览的主体界面,绝大多数预览操作都是在这里完成。
- 轻击 :取消预览
- 左右滑:切换图片
- 长按 :唤出菜单
3、右侧界面是弹出菜单部分
- 轻击菜单列表,进行对应操作
- 轻击空白、取消按钮关闭菜单
看起来手势挺简单的嘛
的确,看了上面的分析会发现,手势也只是在对应事件完成对应操作而已,并没有太多复杂的地方。
真的是这样么?当然不是,现实往往都是很悲催的。
因为 JS 中只有下面四个最基础的手势事件,各平台在名称上有细微差异,但作用一致。
touchstart:手指接触到屏幕时触发touchmove:手指在屏幕上移动时触发touchend:手指离开屏幕是触发touchcancel:手势事件被打断,结束当前手势操作,一般不触发touchend
而我们需要的事件是这些,并且这还仅仅只是单指操作。
- 轻击
- 双击
- 长按
- 上下左右滑动
因为touchcancel并非完整手势交互中的事件,所以我们只能用上面三个最原始的事件来模拟长按、双击、轻击、上下左右滑动这么七个手势。
原生事件支持如此拮据,但好在模拟单指操作的逻辑还是走得通的。通过分析手指按下之后有无移动操作,以及移动的幅度和未移动时停留的时间可以基本判定长按、轻击、滑动这三类手势。而通过对比上一次轻击操作的时间间隔,同样可以分析出事件是轻击或双击。
至于上、下、左、右四个方向的判定,可以通过 x、y 方面上的位移绝对值的大小及正负来判定。
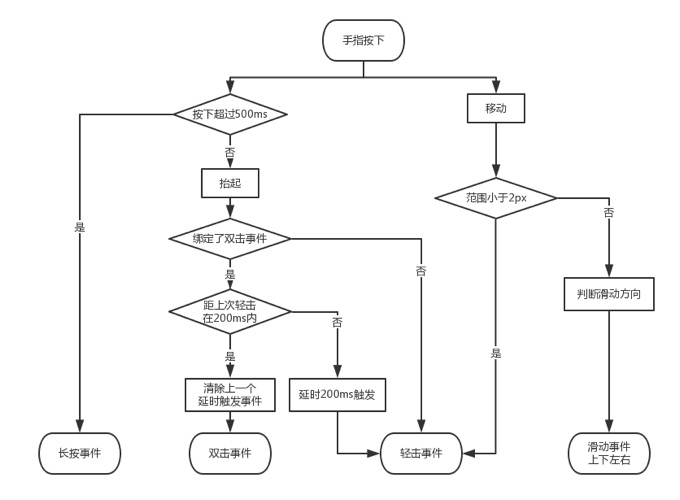
下图是手势逻辑的判定图。

有木有例子?
上面分析了 QQ 空间图像预览的例子,这里用 web 实现了一个简单的版本,推荐使用手机访问,或者也可以使用 chrome 模拟器。

http://bh-lay.github.io/toucher/swiper/
双指操作
相比单指操作,双指操作更为复杂。不仅涉及到不同的事件处理,而且还要同时处理两个手指的位置及变化。具体获取方式在后面多指操作会提到。
双指在进行操作时需要模拟的事件一般有移动、缩放、旋转这么三个。剥离其他无关因素这三个手势涉及到的计算及简化后的轨迹大致如下面所示。
移动
记录手指位置的变化。与单指手势相似,体现在水平、垂直两个向量上的变化x、y。

缩放
体现在两手指距离上的变化,缩放比例为 m/n。

旋转
旋转相对麻烦一点,需要计算的是两手指连线的相对旋转角度。先求得斜率差,再用反三角函数换算为角度。

综合响应
其实真实手势轨迹包含了上面三个方面,是双指相对变化更为全面的描述方式。在同一个交互中每个行为都可能被触发,但是在使用中可以选择性的去响应特定行为。

多指操作
在最基本的touchstart、 touchmove、 touchend 这三个事件中,event中均有三个手指与屏幕关系的列表,可以用来模拟更为复杂的手势操作。目前 WEB 层面很少涉及个人经验也不多,简单介绍一下。
touches:当前位于屏幕上的所有手指targetTouches:位于当前DOM元素上的所有手指changedTouches:涉及当前事件的手指列表
手势有哪些不足?
因为手势的作用并不直观,而且相当一部分操作表意比较隐晦、用户的学习成本较高、较为简单的手势更容易引起误操作。
因而在设计手势时,重要的交互一定有用户引导,并且手势需要符合正常的逻辑。每次手势操作时均需要有效的反馈,以减少用户的顾虑。当然,危险的行为一定要加上二次确认,避免因误操作带来的负面影响。
比较流行的手势类库(JS)
上面说的都是实现层面的原理,有木有一些成熟的类库呢?答案是一定的,下面推荐几款流行的手势类库。
hammer hammerjs.github.io
非常优秀的手势类库,支持单、双指操作,操作流畅性能较好。
zepto touch [zeptojs.com](http://zeptojs.com/#Touch events)
借助于 zepto 而流行起来的手势库,需要结合 zepto 一起使用。
baidu touch touch.code.baidu.com
百度云团队开发的手势类库,
还有一个很不流行的类库
toucher http://bh-lay.github.io/toucher/ 小剧开发的手势类库,仅支持单指手势操作。是小剧尝试移动端开发时的作品,也是本文经验的来源之处。
造这个轮子并非是为了要打败某个类库,而是希望从开发的过程中理解手势的本质以及相关原理。在一次次的入坑与出坑的过程中引导自己不断思考与反思。