先放链接

最近一年多一直忙于公司的业务开发。大量的业余精力也都投入在了讯飞语记、讯飞文档的功能迭代上。以至于平时最大的两个业余爱好几乎没有开展。
过程虽然比较辛苦,但好在桌面客户端混合开发的工作模式比较有趣。这是小剧工作几年来做过比较大的一次突破,学到了不少有用的东西。
近段时间工作节奏稍稍有所放缓,积压了很久的学习计划终于有机会一一尝试。
一、想学习哪些东西?
1.1、Vue3
作为前端开发,同时工作中的主要选型也是 Vue,对于 Vue 的最新进展势必要追赶上。
1.2、Vite
在如今 Webpack 几乎成为事实标准的情况下,Vite 并没有在一开始吸引到我。真正让我提起兴趣的是 ta 对于开发模式下的重新定义,在借助于现代浏览器基础支持下的快速构建响应。
1.3、IndexedDB
因为近期一直在做桌面客户端混合开发,对数据本地持久化做过不少尝试。
浏览器下因为 LocalStorage 容量限制及较弱的 API,几乎无法胜任持久化的工作。WebSQL 和 IndexedDB 因为兼容性的问题,也一直没有机会尝试。
随着标准化的推进,WebSQL 也逐渐被各大厂商废弃,IndexedDB 成了前端数据持久化最佳的选择。
因此当下是学习 IndexedDB 最好,也最不晚的时机。
1.4、Grid 布局
小剧作为一名从 table、float 布局中成长起来的前端,深知 CSS 为了实现各种布局而使用的奇技淫巧,以及对应的深坑。初次接触 Flex 布局给了我很大震撼,没想到 CSS 还能这么玩。
在接触 Grid 布局后更是让我眼前一亮,之前需要借助于各种嵌套实现的布局,现在竟然可以这么简洁灵活的实现。
1.5、TypeScript
JavaScript 做为弱类型语言,为了提高其健壮性曾出现过很多增强手段。TypeScript 可以视作目前做好的选择。
因为项目中使用 ts 很久,本来不值得单独去学习它,但是回想到项目中的使用,又充满了各种妥协。比如为了功能快速接入而选择 ts、js 混合开发,为了新老数据兼容而随处可见的 any。
因此如果可能的话,尝试全代码 TypeScript 应该是件有趣的事。
二、怎么开展学习呢?
熟悉小剧的同学应该知道,小剧向来的学习习惯都不是对着文档一篇篇阅读,或者对着视频一行行跟抄。而是先从外围了解到:ta 是什么,能解决什么问题,是哪个已知事物的升级替代品。再由此设计出一个小型的项目,利用要学习的东西一步步去实现它。最终再系统的将知识点过一遍,形成自己的理论和实践经验。
小剧客栈也是在这个缘由下被开发出来的,ta 是小剧最早对 nodeJS、MongoDB 学习的产物,一直维护迭代至今。
因为想学的东西太多,又没有富余的心力和时间支撑自己逐个学习,因此想到一个鸡贼的思路:设计一个项目,同时实践这些知识。
2.1、做什么?
小剧在日常开发中,有很多常用的小工具,比如正则可视化、JSON 格式化、图片 Base64,以及 caniuse 兼容性搜索、Npm、Github 搜索等。
这些功能通常散落在不同的网站的角落。
通过对小剧个人的这些痒点(还不痛)整理,小剧决定开发一个个人上网主页。
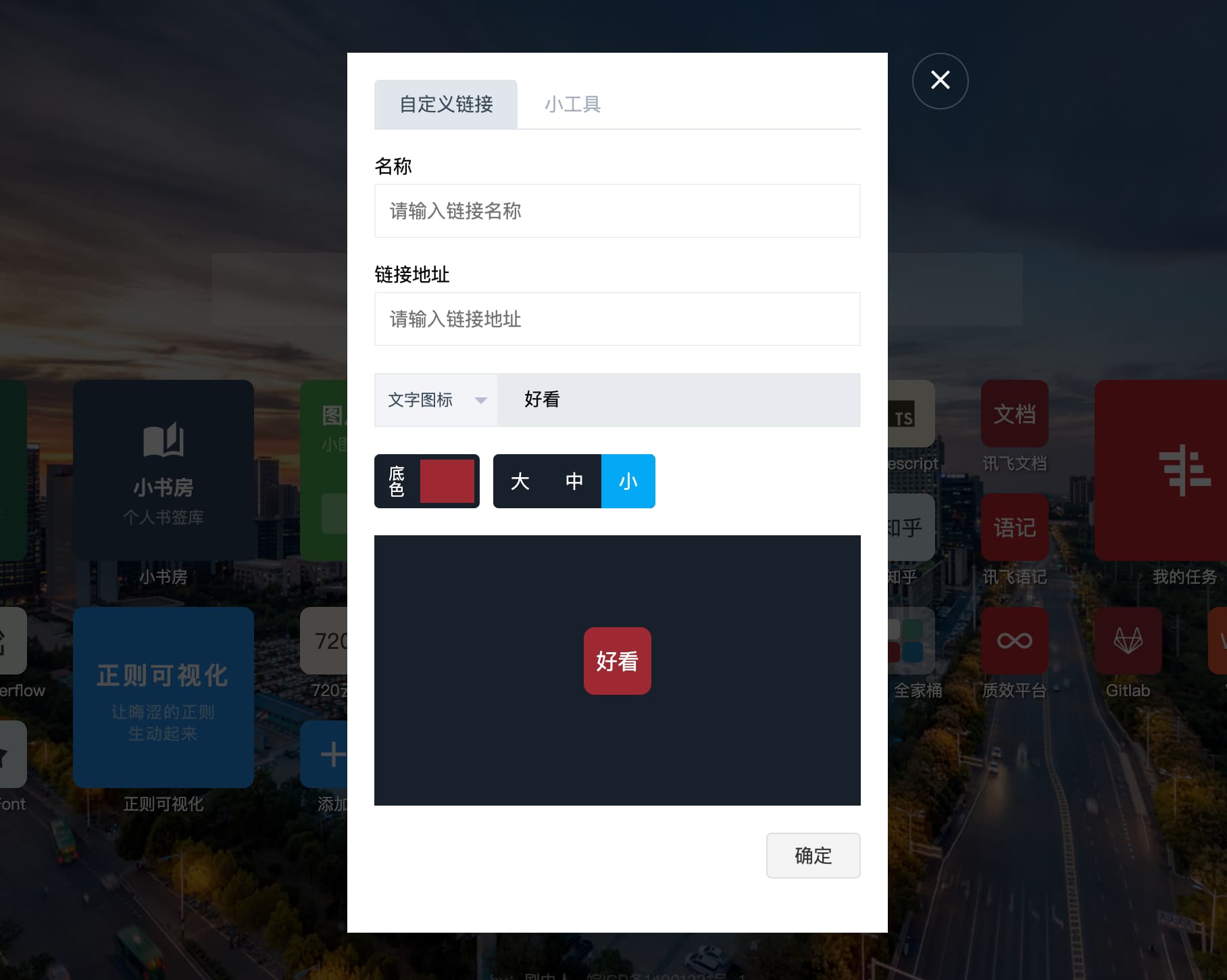
能够把上面提到的功能囊括进去,再附加书签管理功能,支持把小工具、书签像 iPhone 的桌面卡片、图标混排模式一样。
2.2、怎么做?
有了上面小项目的构思之后,想学的东西就可以很方便的融入进来了。
代码的模块组织、开发编译可以借助 Vite 来实现,Vue3 作为前端基础框架,借此构建视图组件。
严格使用 TypeScript 书写逻辑代码,除 public 外禁止新建 .js 文件。
借助于 IndexedDB 实现小工具、书签数据的本地持久化。完成最基本的数据库、表的建立,实现记录的增删改查操作。
基础设施和逻辑部分安排完了,剩下的 Grid 布局可以用在小工具、书签的布局排版上。
三、开展的怎么样?
构思其实很简单,实际开展遇到三件头疼的事。
3.1、IndexedDB 学习
因为对 IndexedDB 完全不了解,前期的很大一部分精力花在了对 IndexedDB 各种 IDBDatabase、IDBTransaction 的理解上。
从成功创建数据库,到完成第一条数据的增删改查花了足足一个星期。到这时才腾出手将 Webpack 更换为 Vite。
到目前为止也仅限于借助数据库存取数据,涉及到数据库版本的升降完全没有处理。
3.2、界面交互怎么设计
虽说有了大致思路,但是光靠大脑中的草图还不行,离具体实现还有很大的距离。
在开发初期,总是利用在一些碎片时间会绘制一些界面草图、模块基础结构,构想大致的功能流程。

3.3、UI 组件选什么
Vue3 正式发布已经一年多了,市面上可用的 UI 框架有不少,因此如果图省事的话,随便选一个上手即可。
但考虑到上网主页个性化样式很多,UI 框架中能用到的功能占比不大。虽然各个 UI 框架都声称可以按需引用,但实际体验下来性价比并不高。
考虑到样式交互开发的自由度,以及三方 UI 框架有限的效率提升,最终决定 UI 组件全部自己开发,目前已开发的有按钮、滑块、弹窗、右键菜单、下拉框等。
四、做了哪些功能?
截止到现在(2021-12-09),学习的目的已经达成一大半。更细致的功能迭代的出发点完全是为了这个小项目能够更完整,更灵活,更易用。
4.1、小组件
小组件是开发上网主页最初的一个想法,如果能将前端的一些小工具汇集在同一个界面中,在日常开发中会是一个灰常有用的工具箱。
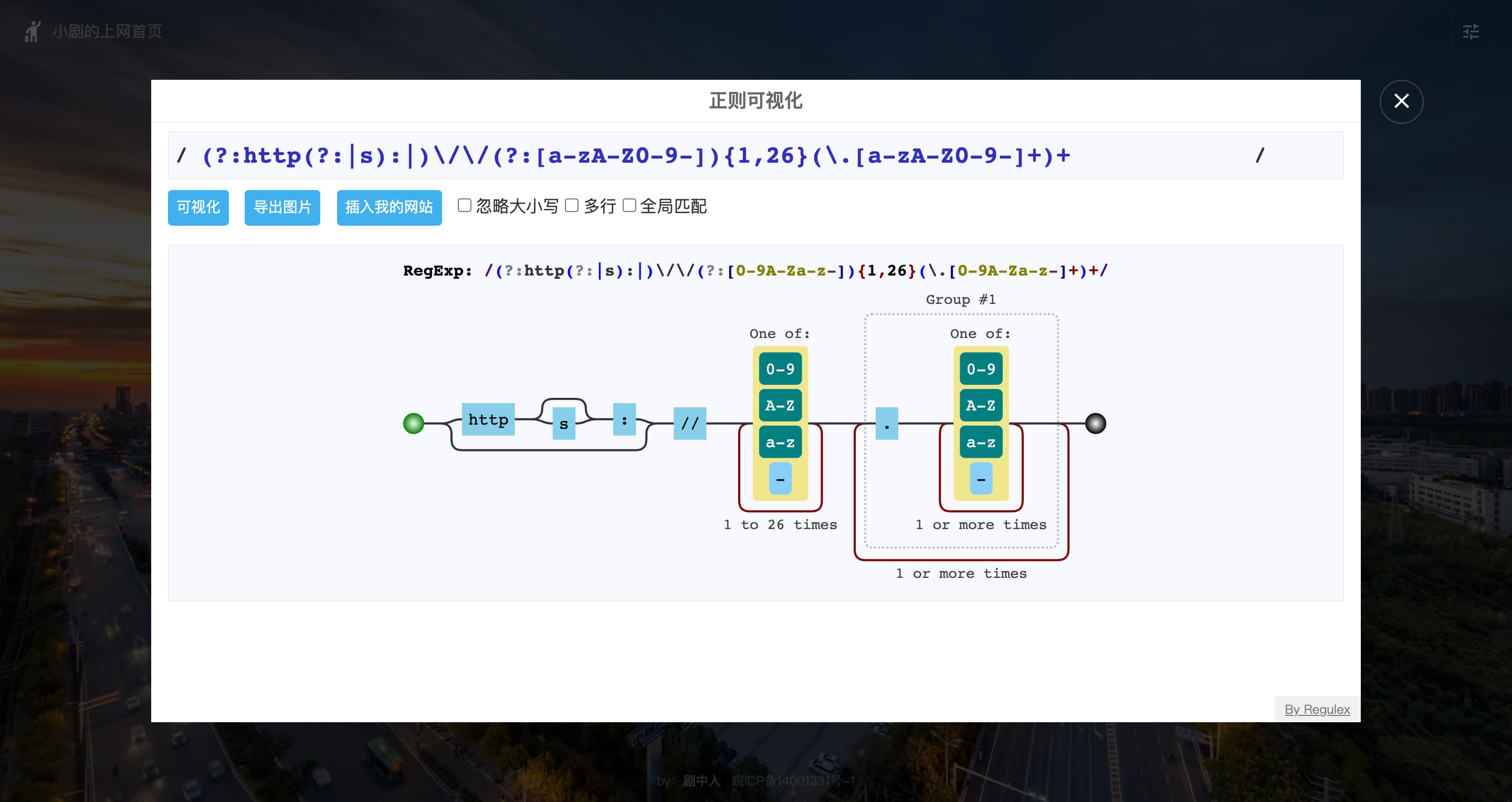
4.1.1、正则可视化
对于前端开发来说,正则的功底是我们在一些特殊场景化腐朽为神奇的一项技能。通过更简练、更高效的正则,可以实现复杂的匹配、校验逻辑。
然而很多正则表达式晦涩难懂,正则可视化可以帮助我们更加简便的理解其匹配逻辑,减缓我们对正则表达式的恐惧。

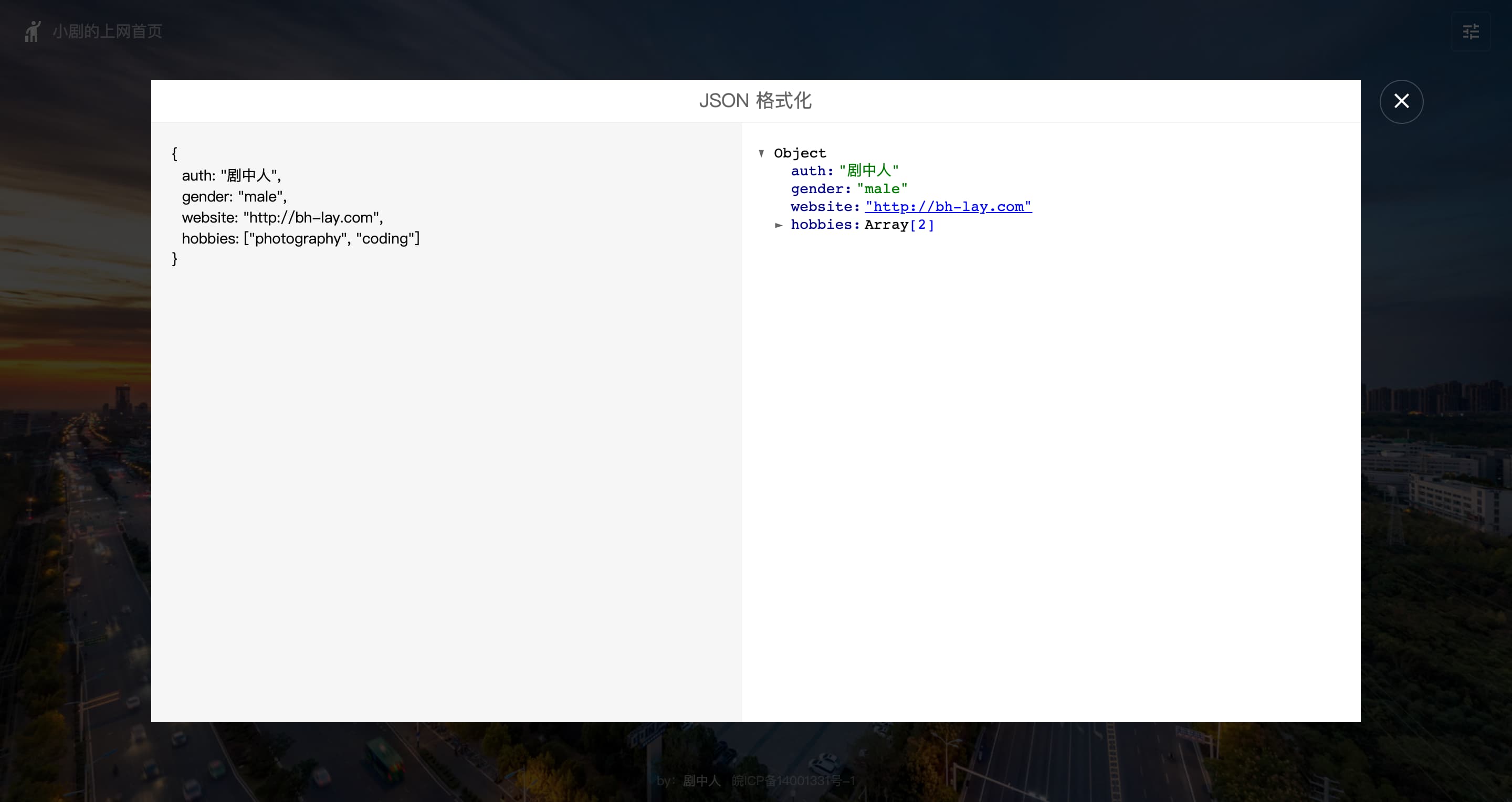
4.1.3、JSON 格式化
JSON 格式化就不用过多描述了,各种调试场景都用得到。有个随手可用的 JSON 格式化工具可以帮助我们快速理解数据。
不过在实现 JSON 格式化的时候发现,无论是 ts 语法提醒还是 eslint 代码审查,eval 已经被列为高风险函数,不建议使用。
如果你感兴趣的话,可以研究下它的风险在哪儿,以及有什么方法可以替代。

4.1.4、图片 Base64
一些很小的项目,或者临时性的代码,又或者一段通用的 JS,如果用到图片资源的话,传统的资源管理可能会比较麻烦。如果恰巧图片又很小的话,base64 内嵌无疑是最高效的选择了。
平日里经常会用到各种在线 Base64 转化,没有思考过他们是如何实现的。经过一番研究,发现借助于 canvas 实现图片的 base64 生成异常简单。
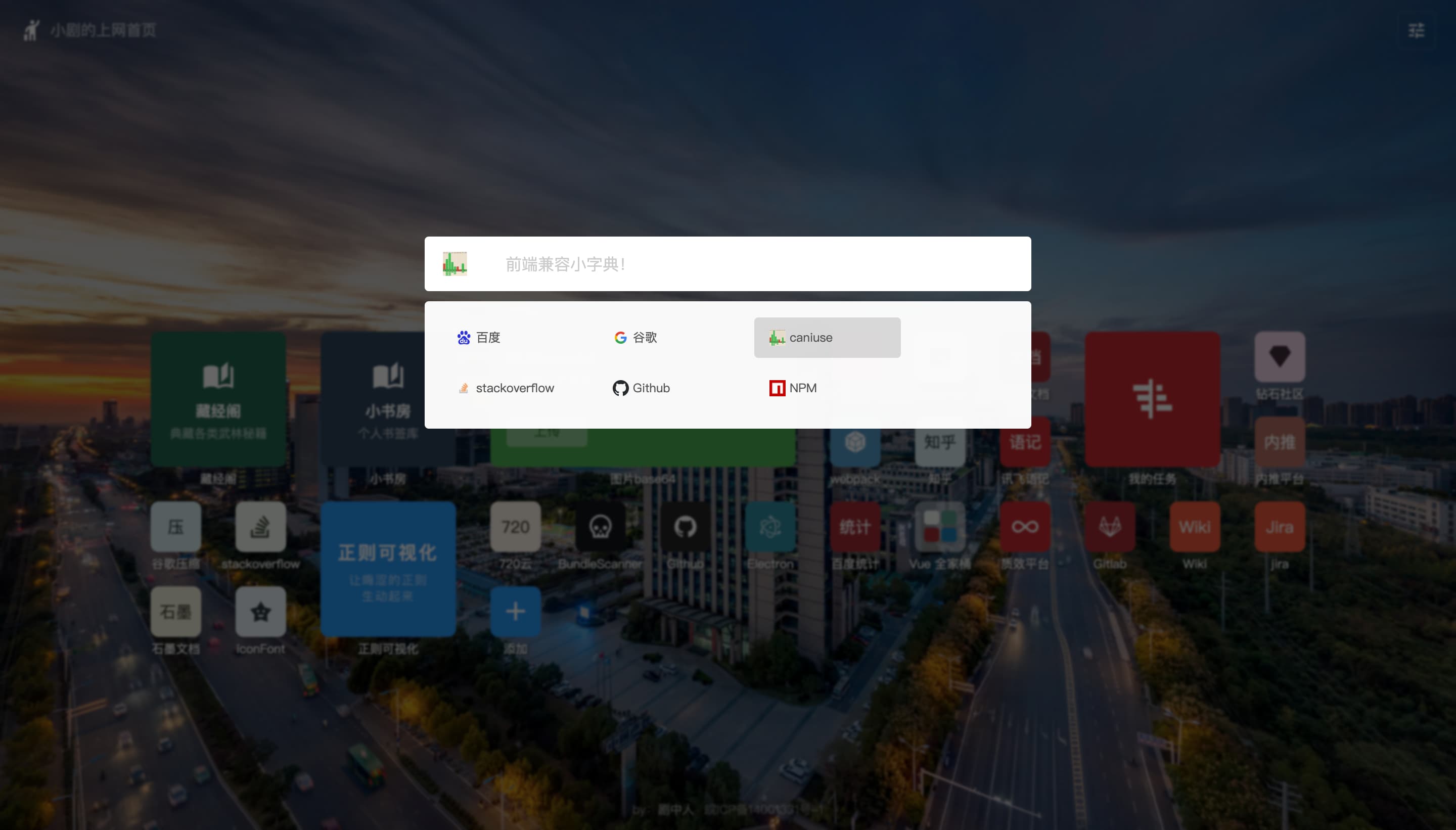
4.2、搜索条
作为小前端,平时用最多的就要数 caniuse 兼容性查询平台了。遇到不熟的特性,随时可以在这里查看浏览器兼容情况,并且会详细列出对应的浏览器版本。
Github 和 Npm 自然不用多说,是我们借助于别人的肩膀提高生产力的平台,在开发中使用的频度也不低。
如果网络允许的话,使用 StackOverflow 排查问题,可以让我们少走很多弯路。避免被相互转载,缺少上下文的博客园、CSDN浪费时间,甚至误导。
百度和 Google 作为通用搜索引擎,在我们初步了解一项技术的时候,可以通过搜索相关介绍,帮助我们快速对新知识建立初步的认识。
搜索条目前集成了 caniuse、Github、Npm、StackOverflow、百度、Google六个搜索入口,帮助小剧在开发中快速触达各个平台的角落。

4.3、书签管理
借助于 Grid 布局,书签管理可以很简单的实现复杂的网格布局,能够在网格中用一维的列表实现二维的组件和图标的混排。
在此基础上,实现拖拽移动、合并、删除功能更加容易。借助于拖拽过程中的辅助 UI 进行实时反馈,操作的便捷性得到大大的提升。
当然,书签是个人定制化非常高的模块,在没有服务端支持的前提下,IndexedDB 起到了非常大的作用。

4.4、藏经阁、小书房
这是两个开发中的模块,用来组织维护前端开发常用的网址。
藏经阁有别于书签管理的千人千面,它会更加包罗万象,后期小剧会分门别类的把前端各个网址汇集在这里。
小书房则是一个尝试,用来管理个人的更多书签,而不需要全部铺放在桌面上。
4.5、应用设置
目前的设置还比较简单,只能调整界面基础布局和应用尺寸微调。
后续壁纸设置、数据同步等设置都会在这里呈现。

————————————————————
小结
目前小剧的上网主页还在开发中,很多功能并不完善。
就连【小剧的上网主页】这个名字,要不要改成一个更通用的都还不确定。
这次分享仅仅是记录开发前期的一些经历,算作阶段性的流水总结。至于提到的 Vue3、Vite、IndexedDB、Grid布局、TypeScript 的学习情况,有很多有意思的点可以展开讨论,如果你感兴趣的话,后面我会在合适的时候分享一下。
完事,吃饭去~